A következő bejegyzésem egyikében a Node.JS query string kezelési lehetőségeiről fogok írni, ezért ebben a külön posztban szeretném kifejteni a query string definícióját.

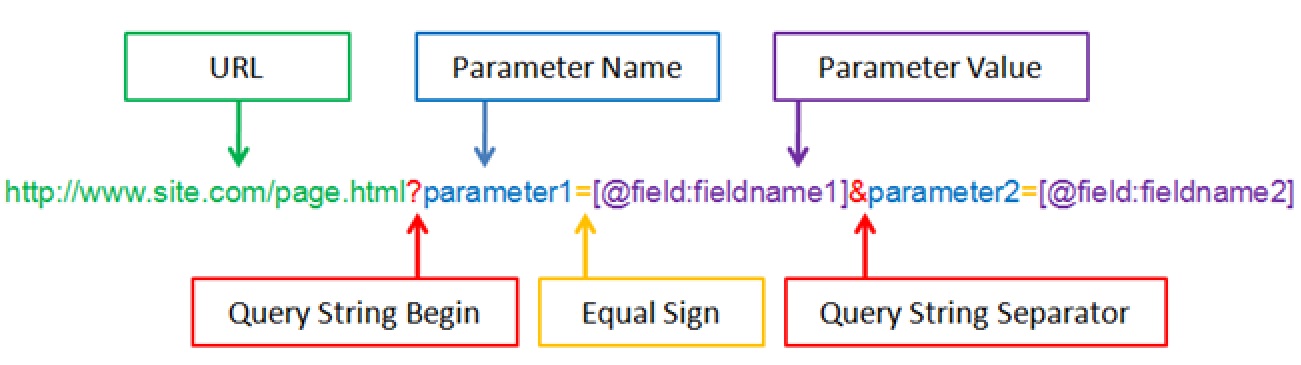
Az URL címben a domainnév és a domain alatt kezelt elérési útvonalak mellett kulcszó és értékpárokat is van lehetőség megadni a domainnév vagy a domainnevet követő elérési útvonal után tett kérdőjel után, amivel elválasszuk azt az előző kettőtől.
Példa: http://domainnév.com/elérésiútvonal.html?kulcsszó=érték
Több ilyen kulcsszó értékpárt is megadhatunk, ekkor ezeket & karakterrel válasszuk el.
Példa: http://domainnév.com/elérésiútvonal.html?kulcsszó1=érték1&?kulcsszó2=érték2
De akár ugyanazt a kulcsot megadhatjuk többször is
Példa http://domainnév.com/elérésiútvonal.html?kulcsszó=érték&kulcsszó=érték
Emellett kapcsoszárójelben tömböt és json stringet is átadhatunk.
Számos hasznos feladatot tudnak ellátni ezek a keyworld-value párok. A legfőbb, hogy adatokat tudunk átadni vele a weboldalnak, ami ha megfelelően tudja ezeket kezelni, dinamikusan tud ezekre az értékekre reagálni.
Átadhatjuk vele azonosító sorszámainkat, blog postok esetén oldalszámokat adhatunk meg, így lapozva a tartalomban, fórumok esetén a topikokban, de akár különböző oldalakra is navigálhatunk a segítségükkel. Az egész kapcsolatban lehet az adatbázissal is, így a megfelelő query string paraméterek beírása mellett akár különböző lekéréseket is indíthat a weboldalunk.
Gyakorlati példa:
Ez a kis demó visszaadja az összes általunk bevitt értéket. A későbbiekben ennek működését is ki fogom fejteni bővebben.
Ebből a videóból még többet megtudhatsz a query stringek használatáról.
Ahhoz, hogy a weboldal értelmezze és reagáljon a bevitt paraméterekre, ezeket szerver oldalon le kell kezelni. Mí történjen, ha a felhasználó xy kulccsal wz értéket vitt be, vagy egy másik kulccsal egy teljesen másikat. De ezenfelül azt is kezelni kell, hogy a bevitt érték szám értéke e vagy egyéb, az abc betűit is tartalmazó szöveg. Ügyelni kell továbbá arra, hogy a bevitt adat ne adjon lehetőséget a szerver megtámadására. Mert amellett, hogy ez az egész csupa hasznos lehetőséget teremt a webfejlesztőnek, veszélyeket is hordozhat magában. Főleg abban a tekintetben, mint fentebb is írtam, hogy közvetetten a query stringek az adatbázisunk értékeit is képesek módosítani, ezért a query stringre történő reakciók szerveroldali megírásánál rendkívül körültekintő módon kell eljárni.
A programozási nyelvek fel vannak készítve ezeknek az adatoknak a fogadására és értelmezésére. A PHP-tól egészen a Node.JS-ig.
A következő bejegyzéseim valamelyikében részletesebben fogok írni a Node.JS query string kezelési módszereiről.





